
Anforderungen an das Designsystem
Die Herausforderungen bei der Erstellung des Designsystems waren und sind so vielfältig wie die Zielgruppen. Von der Grundschule bis zur Erwachsenenbildung bietet Cornelsen ein breites Spektrum von digitalen Produkten an, die ganz unterschiedliche Nutzungsszenarien abbilden. Ob Leseförderung oder Berufsausbildung, auf die Bedürfnisse, Präferenzen und Fähigkeiten der späteren Nutzenden muss Rücksicht genommen werden.
Ziele für das Designsystem
Ziel des Designsystems ist eine konsistente Benutzererfahrung über alle Kanäle hinweg zu gewährleisten. Dieses Ziel ist zwar wie eine Karotte vor dem Esel, aber wir kommen näher. Bei der Vielzahl an Einsatzorten ist ein 100% einheitliches Design auch nicht möglich und nicht immer wünschenswert. Die iPhone App soll sich ja nicht anfühlen, wie die Android App und andersherum – das würde Nutzer:innen nur verwirren. Gelernte Interaktionsformen auszutauschen ist meistens keine gute Idee.

Einheitliches User Interface und einheitliche User Experience
Die Systematisierung von möglichst vielen Designelementen gewährleistet es, dass schnell auf neue Bedürfnisse und technische Weiterentwicklungen reagiert werden kann. So macht ein Designsystem die Gestaltung von neuen Produkten effizienter. Denn Konzeption, Design und Entwicklung können auf bestehende Komponenten, Stile und Gestaltungsrichtlinien zurückgreifen. So wird eine annähernd konsistente visuelle Ästhetik und Benutzererfahrung (UX) über die Vielzahl an digitalen Produkten gewährleistet.

Von Werten zu Tokens zu Komponenten
Entwickler:innen brauchen eine klare Struktur, die auch von Maschinen verarbeitet werden kann. Hierfür haben wir das gesamte Designsystem systematisch auf Design Tokens aufgebaut. Ein Design Token ist eine Möglichkeit, eine bestimmte Designentscheidung zu speichern und zu kommunizieren. Design Tokens sind alle Werte, die zum Erstellen und Verwalten eines Designsystems erforderlich sind: Abstände, Farbe, Typografie, Objektstile und Animationen. So wird aus der Farbe #0163E5 Interaction Blue oder aus einem 36px großen Text in bold eine Large Headline. Das ermöglicht es, am Namen zu erkennen, was mit dem dem Design Token anzufangen ist. Diese Tokens in Kombination mit weiteren Elemente bilden die Komponenten.
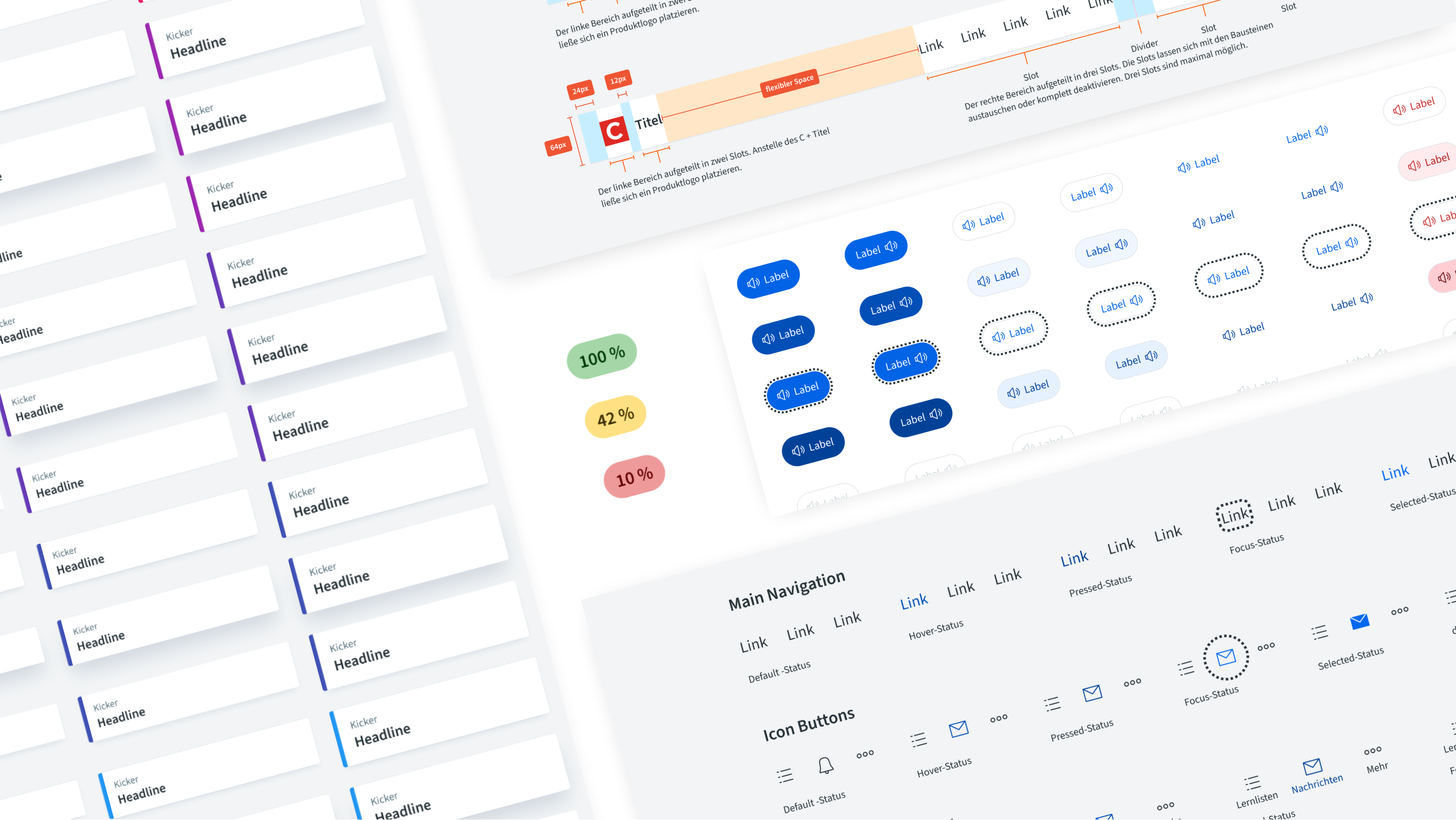
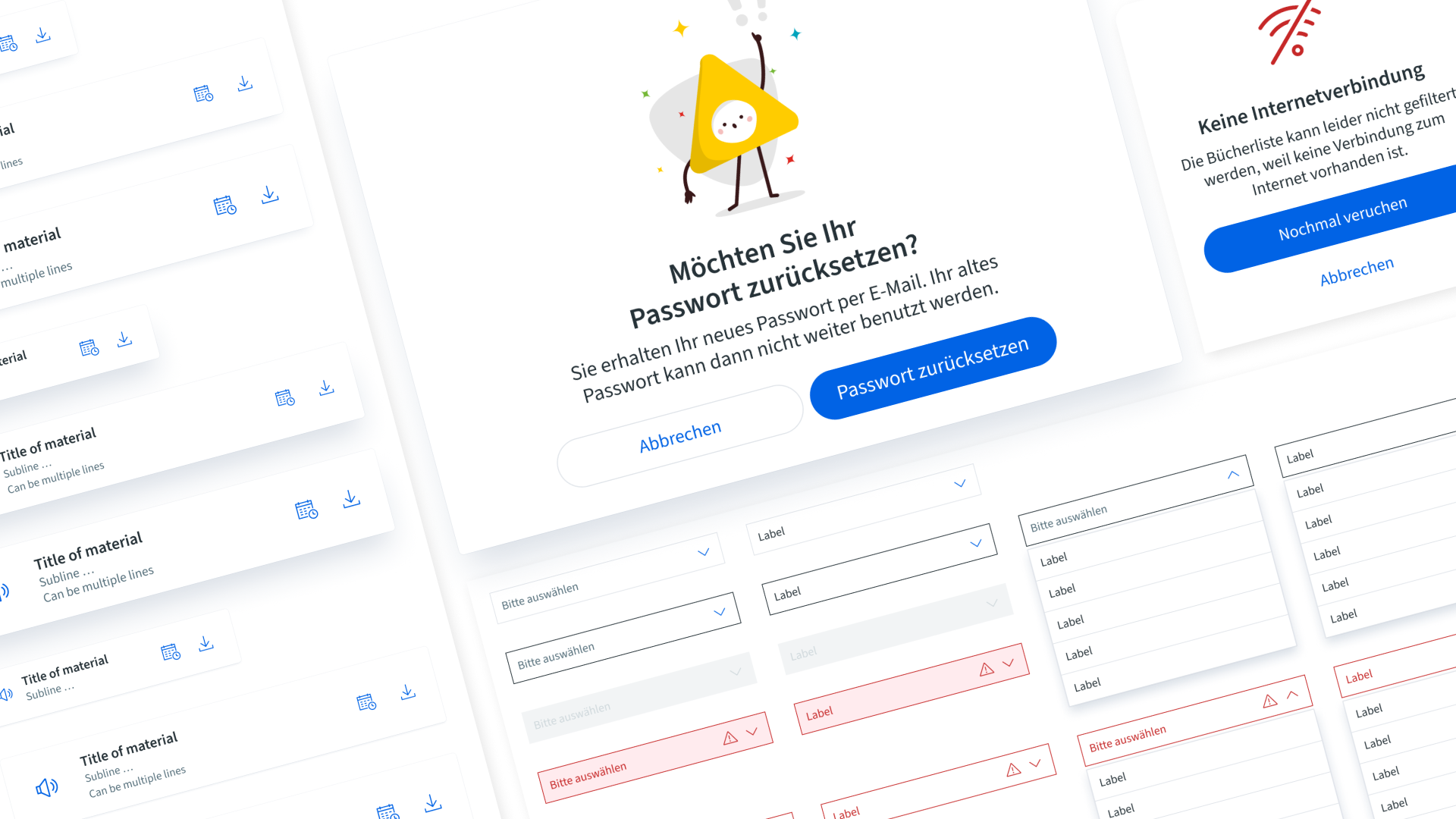
Um Herauszufinden welche Komponenten von den Designer:innen benötigt werden, haben wir gemeinsam mit dem Designteam eine Inventur durchgeführt. So konnten wir sicherstellen, dass nur Komponenten entwickelt werden, die häufig in Anwendung sind. Nach der Inventur haben wir Karten, Buttons, Grids, Spaces, Formularfelder, Tooltips, Slider, Snackbars, Progress Bars, Navigation Header, Tables, Switches, und viele weitere Komponenten erstellt, die für das Interfacedesign benötigt werden. Je nach Komponente kommt eine Vielzahl an Varianten zustande, denn meistens gibt es mehrere Erscheinungsformen und Zustände. Ein Beispiel: Buttons gibt es für primäre, sekundäre und kritische Aktionen. Dazu kommen alle möglichen Zustände: default, hover, focussed, pressed und disabled. (Sorry für das denglisch – aber das sind die Fachbegriffe ;)

Design Pattern
Damit die Funktionsweisen für bestimmte Interaktionen in allen Apps und Web-Anwendungen konsistent ist, haben wir Designpattern definiert. Pattern sind bewährte Lösungswege für bestimmte Designprobleme. Ursprünglich kommt diese Herangehensweise aus der Architektur. Dieses systematische Vorgehen hat aber schnell den Weg in die Software-Entwicklung gefunden und durch die fortschreitende Systematisierung von Design auch dort Fuß gefasst. Vereinfachtes Beispiel für eine Problemdefinition für ein Designpattern: Nutzer:innen möchten den Fortschritt sehen, um zu wissen, wann eine Aufgabe abgeschlossen ist. Dieses Problem wird zum Beispiel mit einer Fortschrittsanzeige gelöst.
Vorteil von definierten Pattern ist, dass Nutzer:innen in allen digitalen Produkten mit identischen Funktionsweisen konfrontiert werden. Das sorgt dafür, dass sich das Produkt intuitiv anfühlt, wenn Best Practices beachtet werden.

Die richtige Balance
Auf der anderen Seite muss ein Designsystem offen für Neues sein. Zu viele Vorgaben können die Weiterentwicklung auch hemmen. So ist es immer ein Balanceakt zwischen Vorgaben und frei kombinierbaren Komponenten. Da das Cornelsen Designsystem überwiegend von Designer:innen mit langjähriger Erfahrung im Bildungssektor verwendet wird, gehen wir oft den Weg der Offenheit. Das erhöht die Reaktionsgeschwindigkeit, was wichtig ist, um auf neue Fachbereiche, Zielgruppen und Anforderungen zu reagieren. Des Weiteren erleichtern frei kombinierbare Komponenten die Exploration von neuen Produkten.
Design und Entwicklung gehen Hand in Hand
Ein gutes Designsystem muss nicht nur die Bedürfnisse der Kunden des Verlages berücksichtigen sondern auch die der Designer:innen, Entwickler:innen und anderen Interessengruppen. Denn ein Designsystem ist nur dann erfolgreich, wenn es gerne genutzt wird. Dafür muss ein Designsystem nachvollziehbar aufgebaut, gut dokumentiert und leicht zugänglich sein.
Damit die Arbeit mit dem Designsystem leicht von der Hand geht, müssen die Designer:innen leicht zwischen Varianten wechseln können, um zum Beispiel den passenden Button oder die passende Farbe auszuwählen. Eindeutig benannte und dokumentierte Komponenten unterstützen die Designer:innen bei der Kommunikation mit den Entwickler:innen.
Die oben angesprochenen Token helfen den Entwickler:innen bei der Programmierung der Komponenten. So kann auf eine Datenbasis von definierten Farben, Schriftgrößen, Abständen und weiteren Tokens zurückgegriffen werden, die einfach zu pflegen und zu verwenden ist. Für diesen Austausch zwischen Designsystem und Codebasis haben wir gemeinsam mit den Entwickler:innen bei Cornelsen einen Prozess entwickelt, der alle Tokens automatisch in maschinenverwertbare Dateien umwandelt. So wird zum Beispiel die Veränderung eines Farb-Tokens im Design sofort in allen Komponenten sichtbar, die auf diesen Token zurückgreifen.
Designsystem geht nur zusammen
Damit ein Designsystem lebt und genutzt wird, müssen alle Beteiligten zusammenarbeiten und sich austauschen. In regelmäßigen Treffen besprechen wir Erweiterungen, neue Anforderungen und die nächsten Schritte. Wir sind stolz darauf, dass wir das Designteam von Cornelsen schon mehrere Jahre begleiten dürfen und sind gespannt auf die vielen neuen Herausforderungen die wir gemeinsam lösen werden. Am Ende arbeiten wir gemeinsam an einem Ziel: Bildung zugänglicher, inklusiver und besser zu machen.
Vielen Dank für die tolle Zusammenarbeit!



