
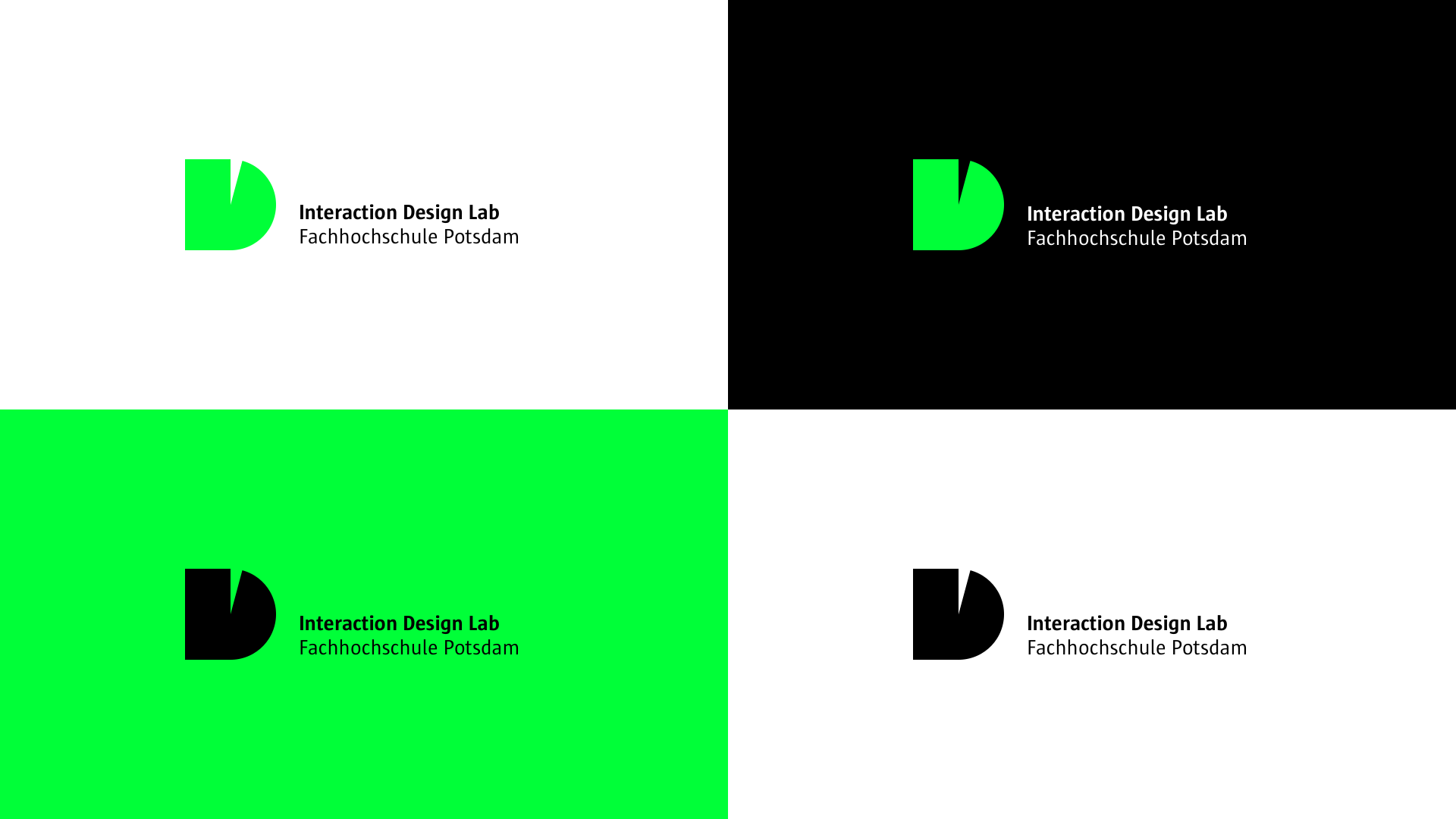
Logodesign für das IDL
Die Schrift für das Logo war gesetzt: FHP Sun – eine Schrift von Luc(as) de Groot, die eigens für die FHP angepasst wurde. Diese Schrift haben wir natürlich mit viel Freude verwendet. Die Bildmarke vereint die 3 Buchstaben IDL zu einem Symbol. Den ausgeschriebenen Namen haben wir ähnlich zum Logo der FH;P gesetzt, um die Verwandtschaft zu verdeutlichen. Das beruhigt auch den visuellen Eindruck, wenn beide Logos nebeneinander verwendet werden – was oft der Fall sein wird.

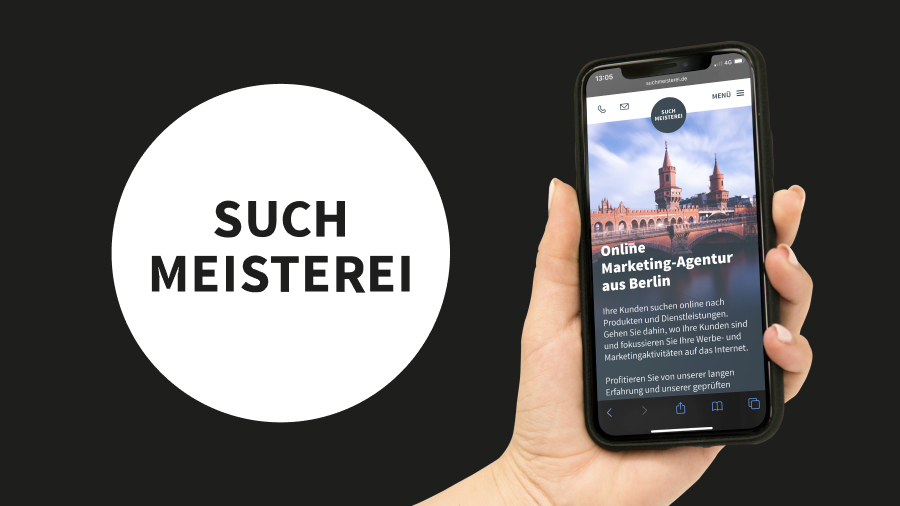
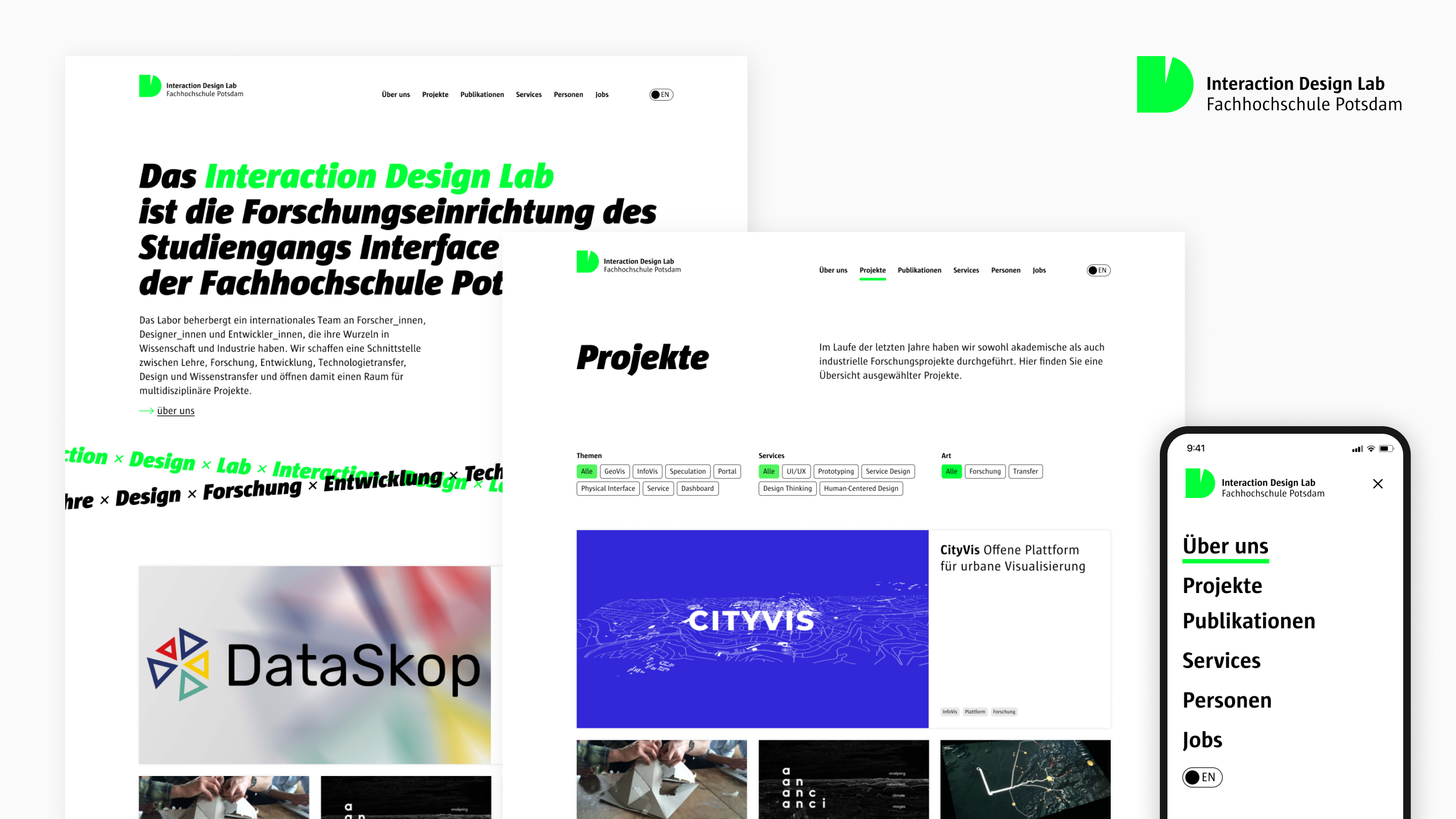
Responsive Website Redesign
Aufgabe für das Redesign der Website war es, die etwas ins Alter gekommene Website neu zu gestalten ohne die Architektur zu verändern. Das IDL hat die Grundstruktur der Seite in HTML zur Verfügung gestellt. Nun galt es, alles in Form zu bringen. Wir haben alternative Darstellungen für die Projekte wie auch neue Farben ausprobiert, um die Seite etwas aufzulockern und etwas mutiger daherkommen zu lassen. Auf große interaktive Experimente haben wir aber verzichtet, um die Usability nicht einzuschränken. Denn in neuen Interaktionsformen steckt auch immer die Gefahr, dass sie nicht gleich verstanden werden. So haben wir uns letzten Endes für eine klassische Darstellung der Projektübersicht entschieden. Aber ohne einen kleinen gestalterischen Kniff wollten wir die Seite nicht online gehen lassen. Es galt also etwas zu finden, was ohne strukturelle Änderungen, gut integriert werden kann.

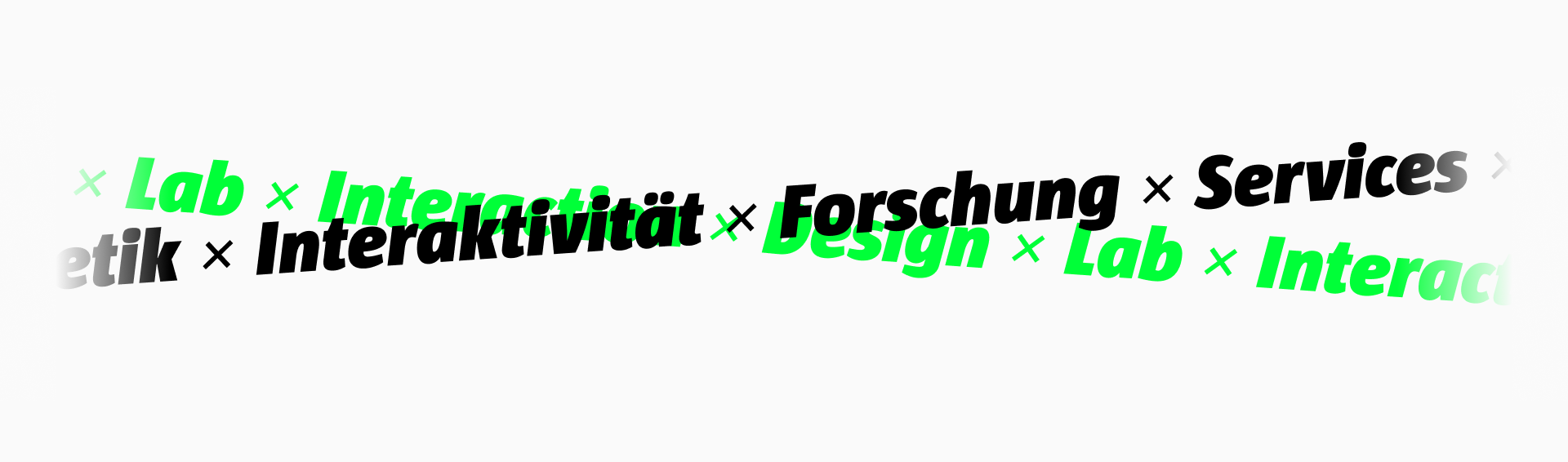
Laufschrift als Gestaltungselement
Wir kamen zur Frage: Wie können wir die Bereiche auf der Website abtrennen und alles etwas auflockern? Wie wäre denn eine Laufschrift? Der erste Gedanke: »Laufschriften sind so old school!« Wir haben die Idee trotzdem exploriert und entstanden ist eine Doppel-Laufschrift. Die zwei Laufschriften treffen aufeinander und visualisieren die Schnittstelle aus den multidisziplinäre Akteuren die im IDL gemeinsam Projekte realisieren. Die Laufschrift reagiert auf das Scrollen der Nutzer:innen und macht die Interaktion so spürbarer. Das bringt etwas mehr Dynamik auf die Seite ohne den Pfad der gelernten Interaktionen zu verlassen. Als Inhalt für die Laufschrift werden passend zum Inhalt verschiedene Schlagwörter verwendet.

Digital oder Analog
Weiterer Vorteil der Laufschrift ist, dass sie gleichzeitig als visuelle Klammer dient, die sich in allen Kanälen verwenden lässt. Sie funktioniert auf Postern, Visitenkarten oder T-Shirts und stärkt die Wiedererkennung.


Vom Design zur fertigen Website
Nachdem das Design fertig war, haben wir das Frontend entwickelt.

Die Website in Aktion ist abrufbar unter idl.fh-potsdam.de